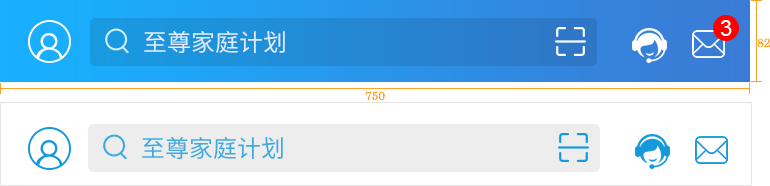
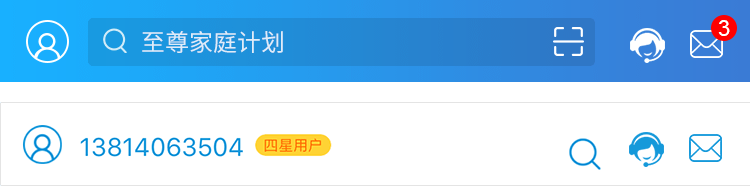
- 1首页标题栏导航
-
未登录

已登录

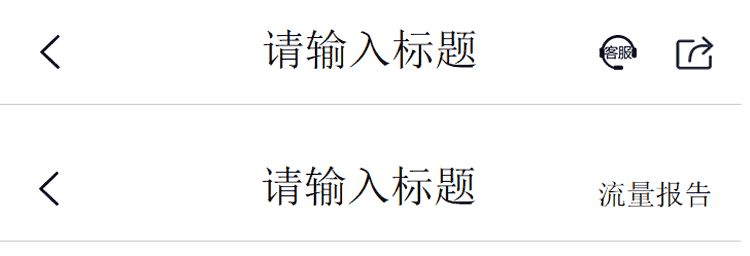
- 2原生内页标题栏
-

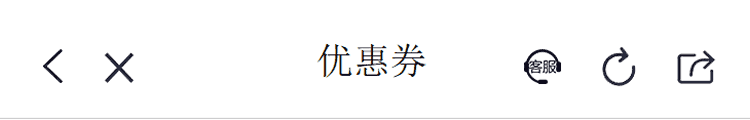
- 3内嵌WAP内页标题栏
-

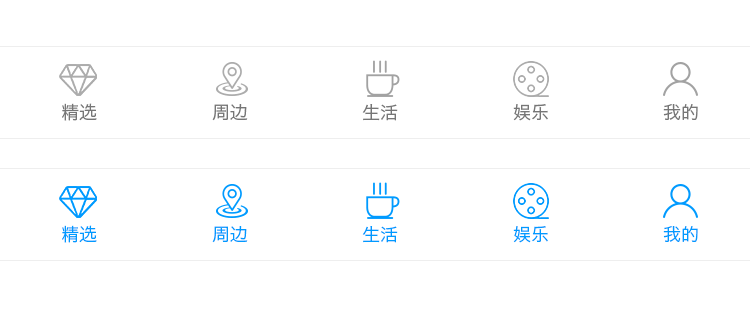
- 4首页底部导航
-
老版

新版

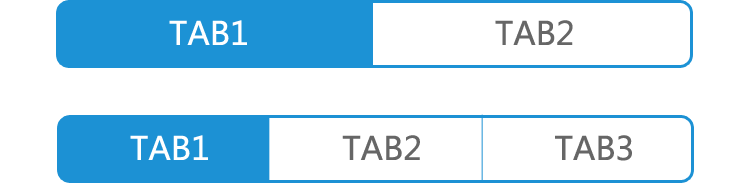
- 5按钮TAB标签
-

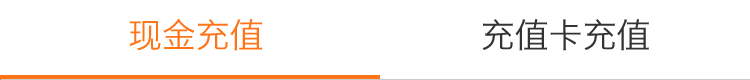
- 6文字TAB标签
-

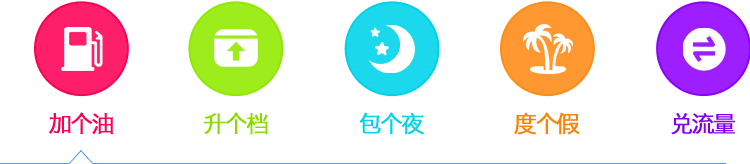
- 7图文TAB标签
-

- 1正常模式颜色使用
-
色号 使用场景 重要 #487ae5 用于特别需要强调和突出的文字、按钮和icon
如首页人口与界面相关按钮、icon、提示等
#f24d4a 用于重要及文字信息、内容标题信息
重点突出、如价格、重点按钮、标签
色号 使用场景 一般 #333333 用于重要及文字信息、内容标题信息
如Tab名词,业务名词,大板块标题等
#666666 用于普通级段落信息、用户名、icon等
业务内容,编辑信息,数值等
#888888 用于辅助、次要的文字信息
如业务时间说明,相关备注信息
#999999 用于辅助、次要的文字信息、icon等
#b2b2b2 用于辅助、次要的文字信息
色号 使用场景 较弱 #f2f4f5 用于内容区域底色
#e7e8ea 用于分割模块的标题栏底色、动态资源底色
#dadbdd 用于分割线
- 2字体颜色
-
中文字体为:冬青黑简,英文字体为:Arial
样式 字号 建议行距 使用场景 重要 标准字 48px 63px 用于导航栏标题
标准字 45px 60px 用于重要文字或者操作按钮
如业务标题和搜索结果等
样式 字号 建议行距 使用场景 一般 标准字 42px 57px 用于大多数文字
如内容介绍标题地方
标准字 36px 50px 用于内容文字介绍
如业务内容,办理流程介绍等
样式 字号 建议行距 使用场景 较弱 标准字 30px 45px 用于辅助文字
如备注、提示说明等
标准字 24px 42px 用于极少辅助性文字
如时间,提示说明等
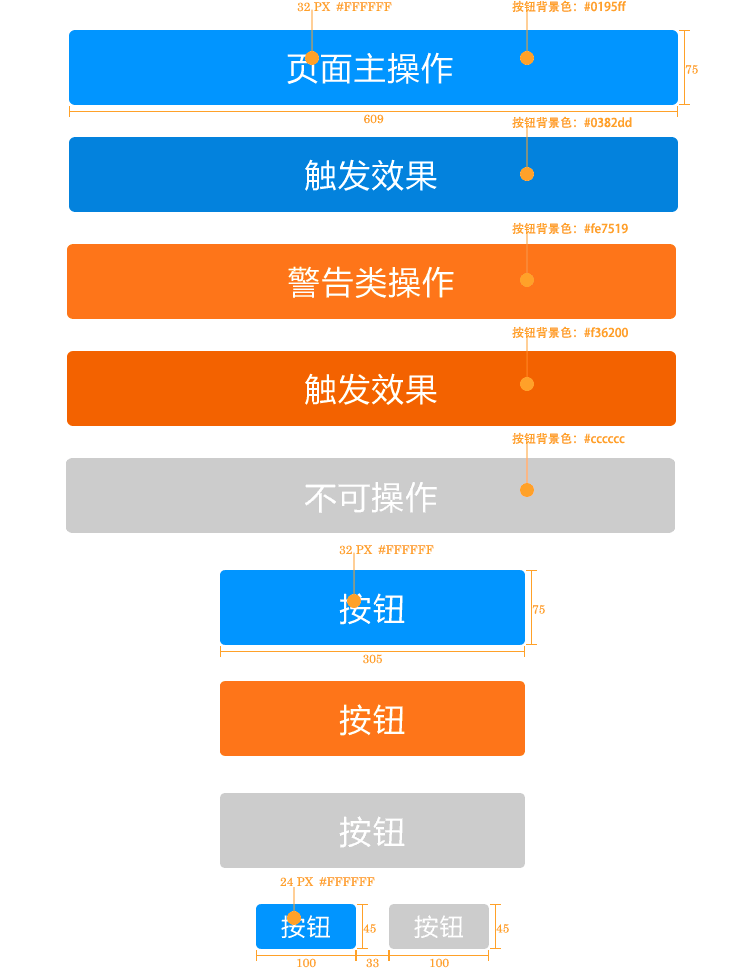
- 1按钮控件
-

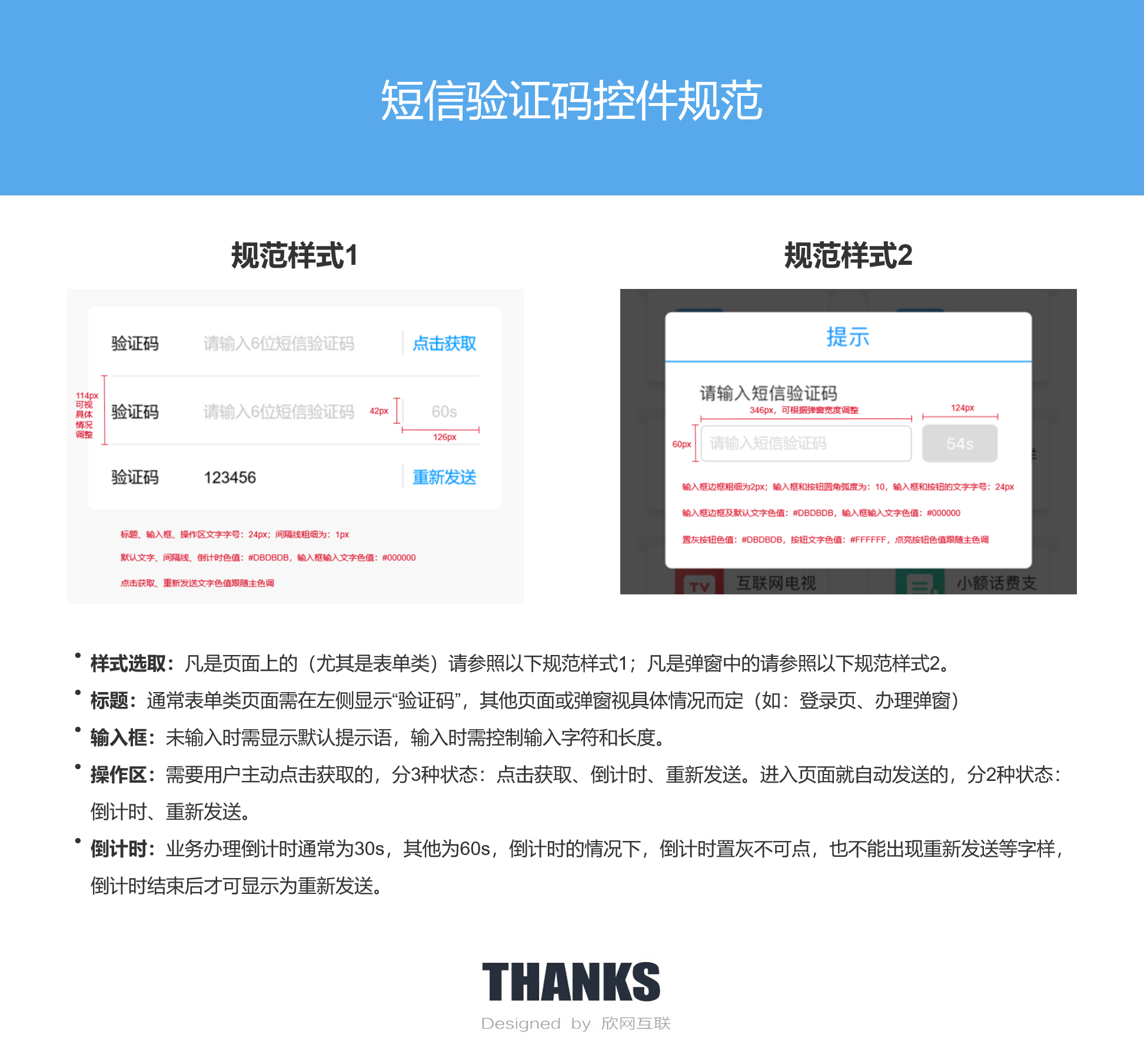
- 1短信验证码控件规范
-

- 2按钮选择
-
充值:

业务办理:

- 3单复选框
-
充值:

业务办理:

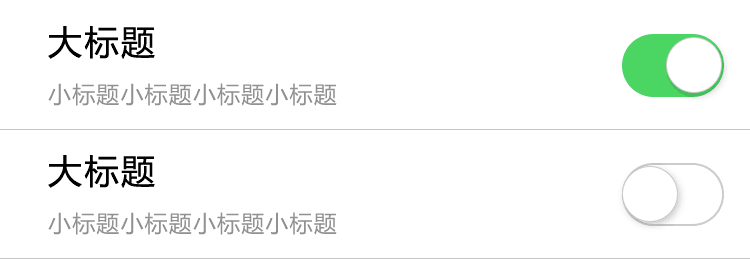
- 4开关
-

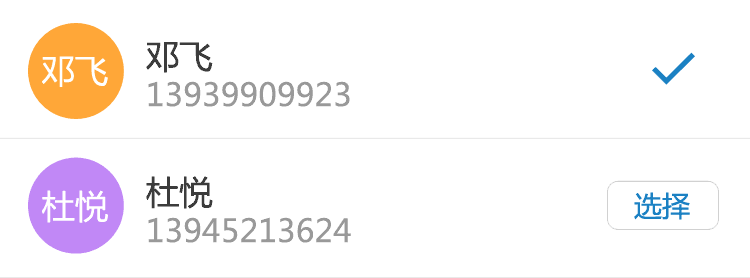
- 5列表
-

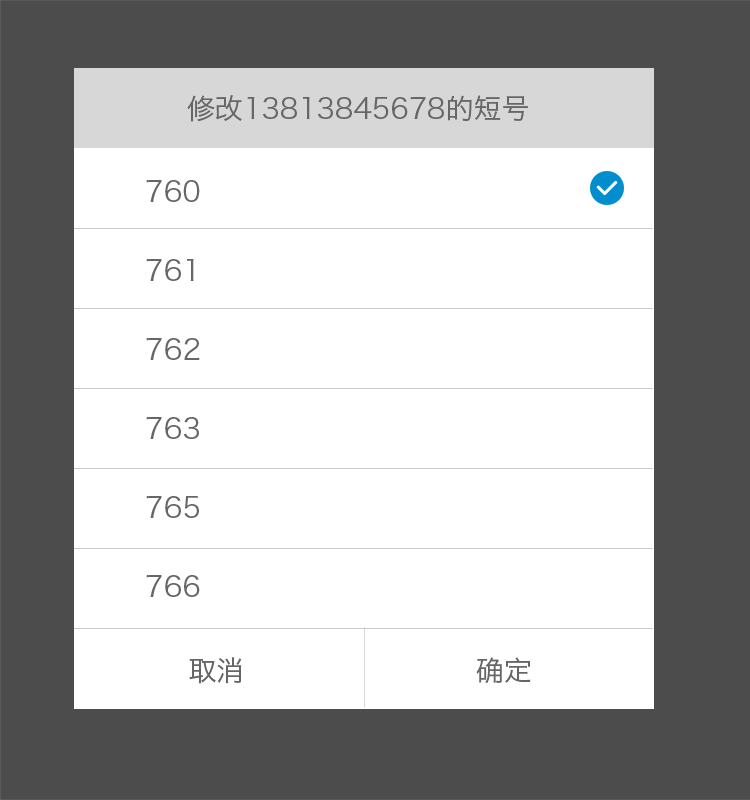
- 1选择弹出框
-

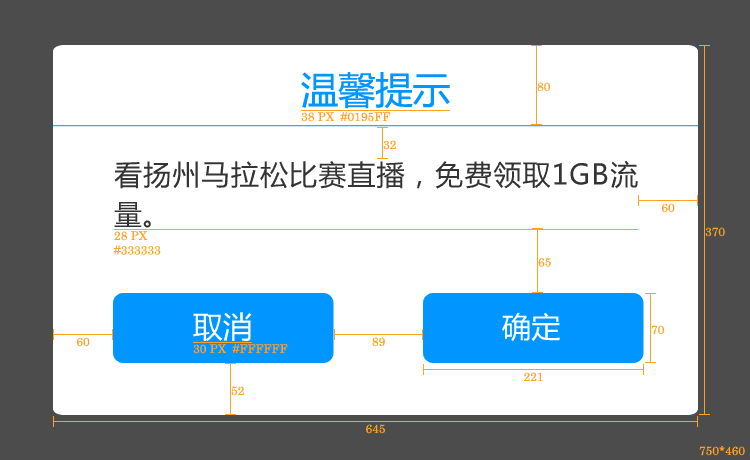
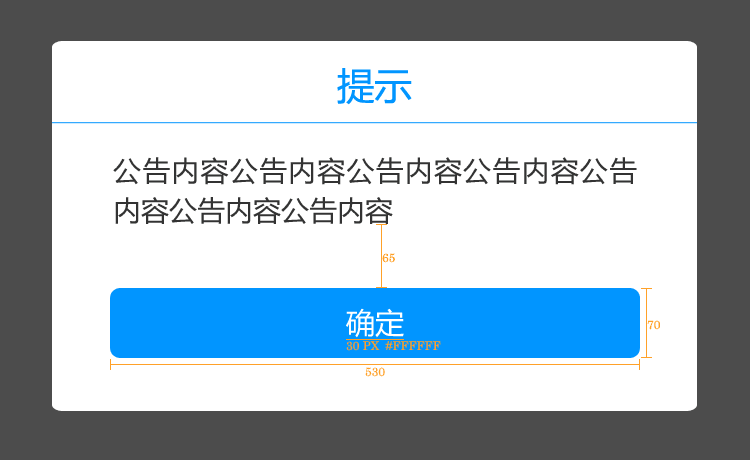
- 2提示弹出框
-

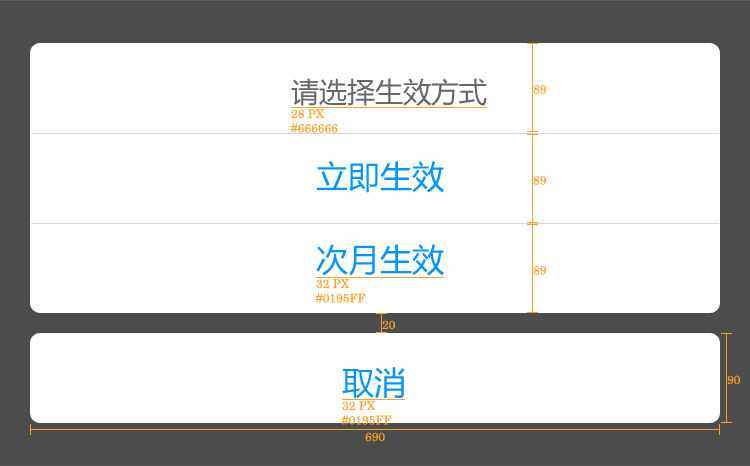
- 3底部选择浮层
-

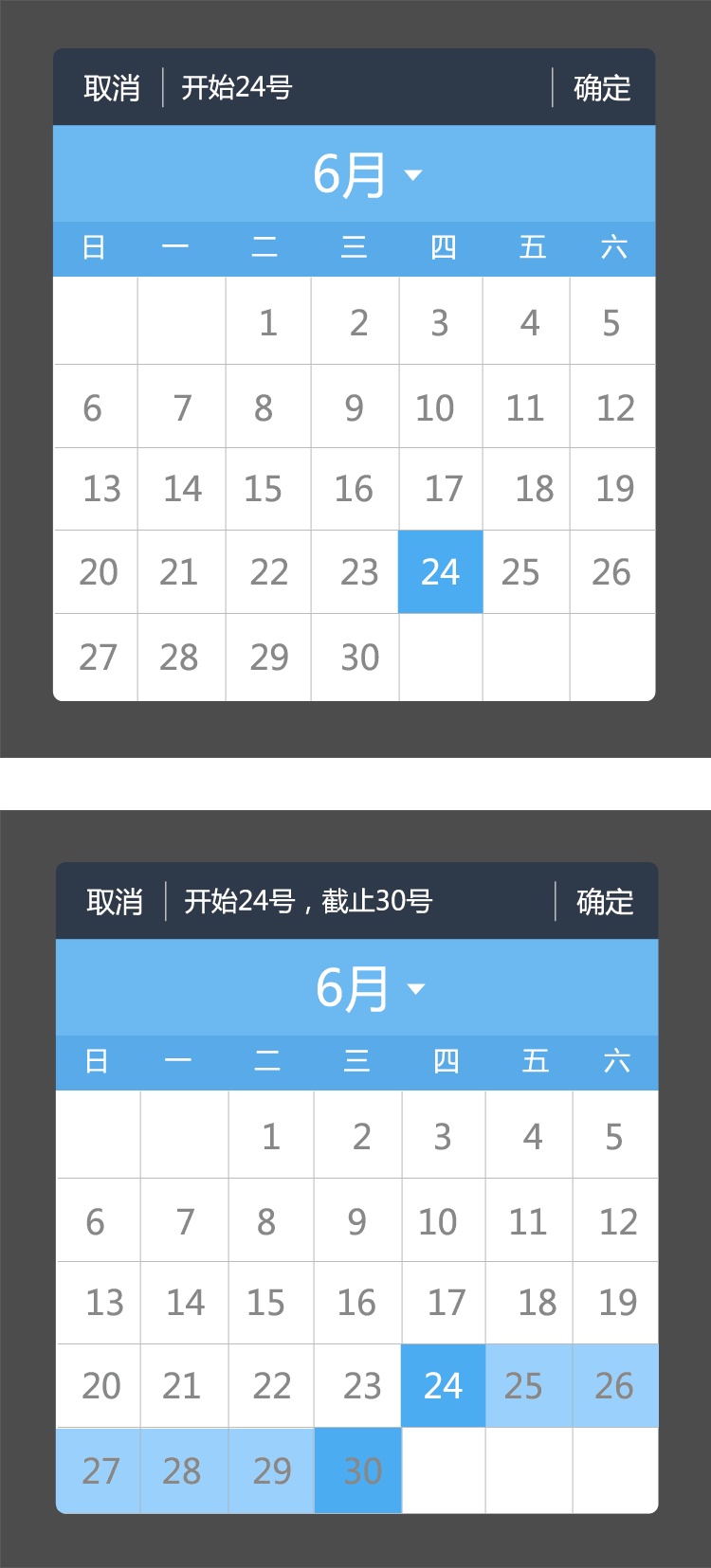
- 4日历选择浮层
-

- 5首页广告图片弹窗
-

- 6精确营销浮层
-

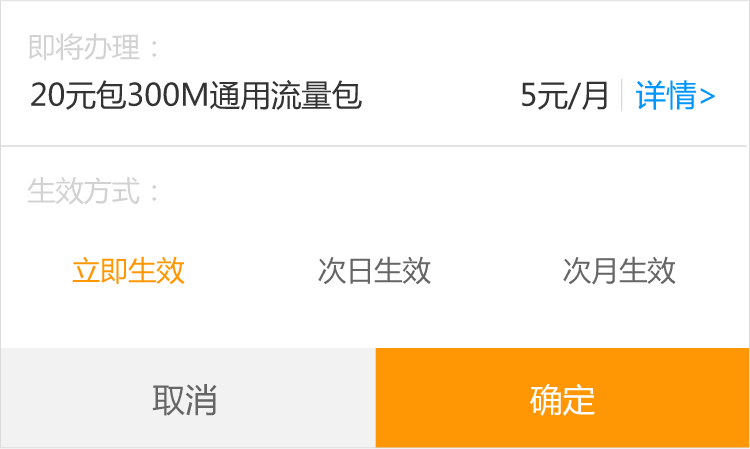
- 7业务办理浮层
-

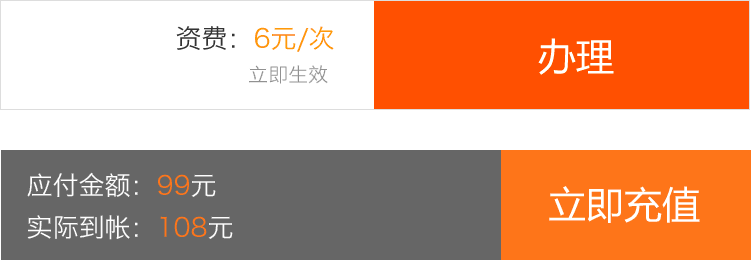
- 8底部确认浮层
-

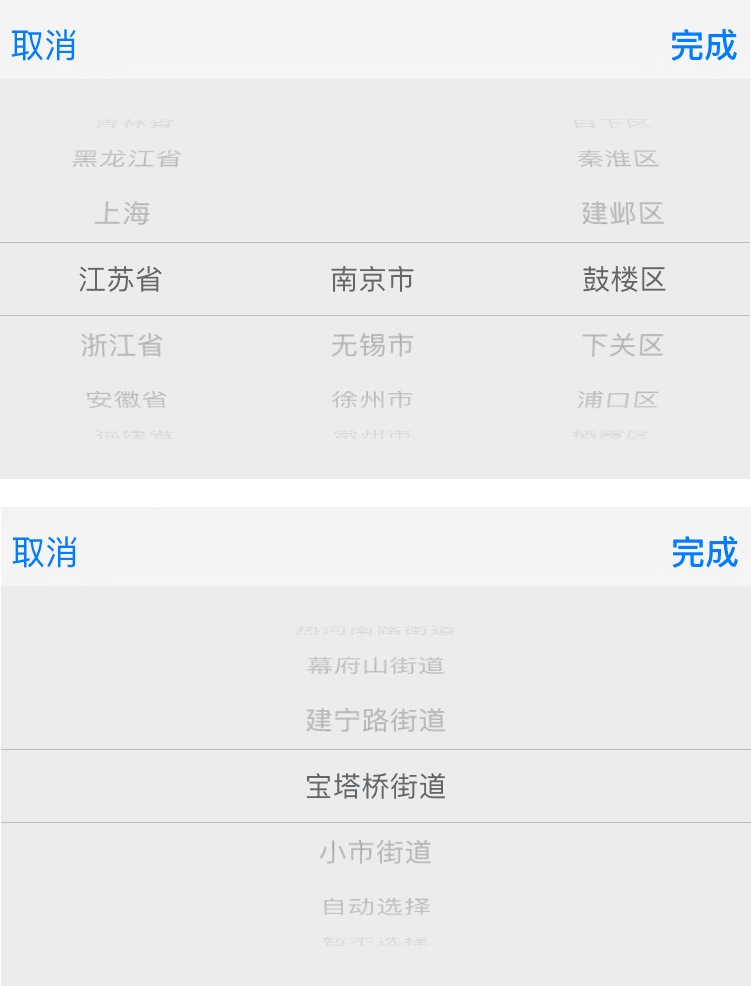
- 9iOS下拉选择器
-

- 10安卓下拉选择器
-

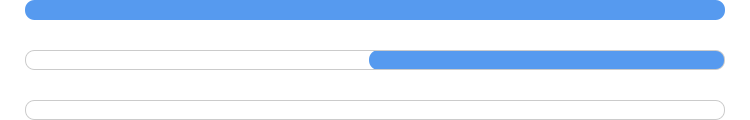
- 1进度条(直线)
-

- 2进度条(球形)
-

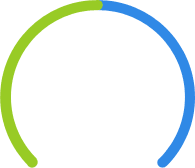
- 3进度条(环形)
-

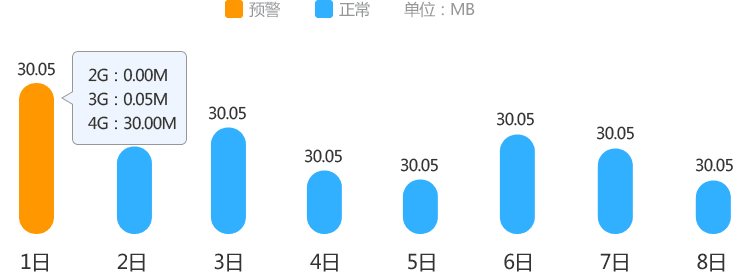
- 4分析图表(柱状图)
-

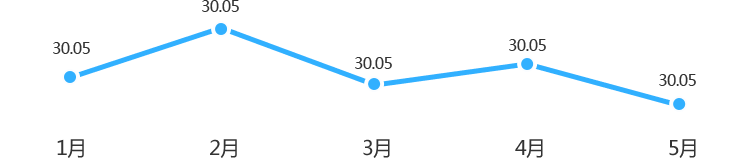
- 5分析图表(折线图)
-

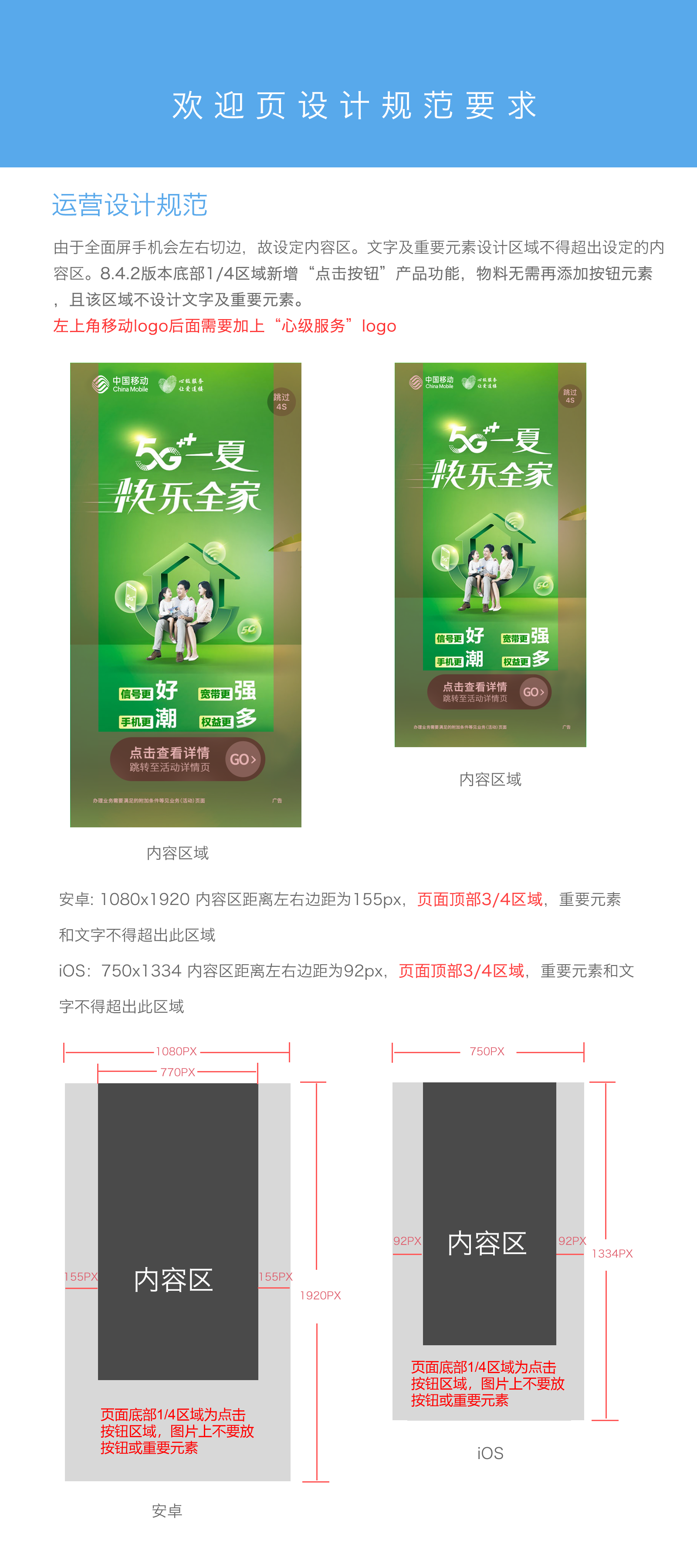
- 1欢迎页设计规范
-

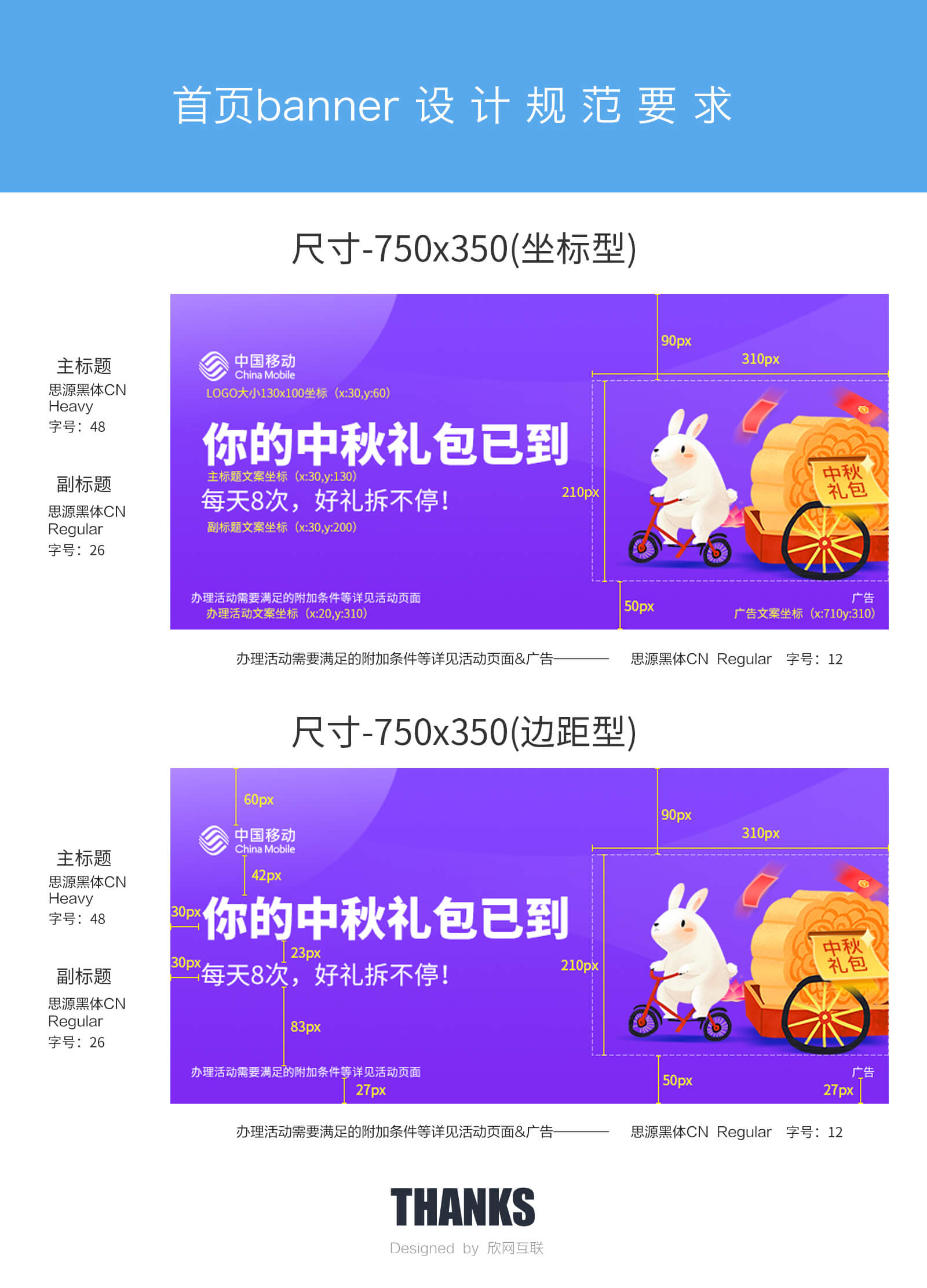
- 2首页banner设计规范
-

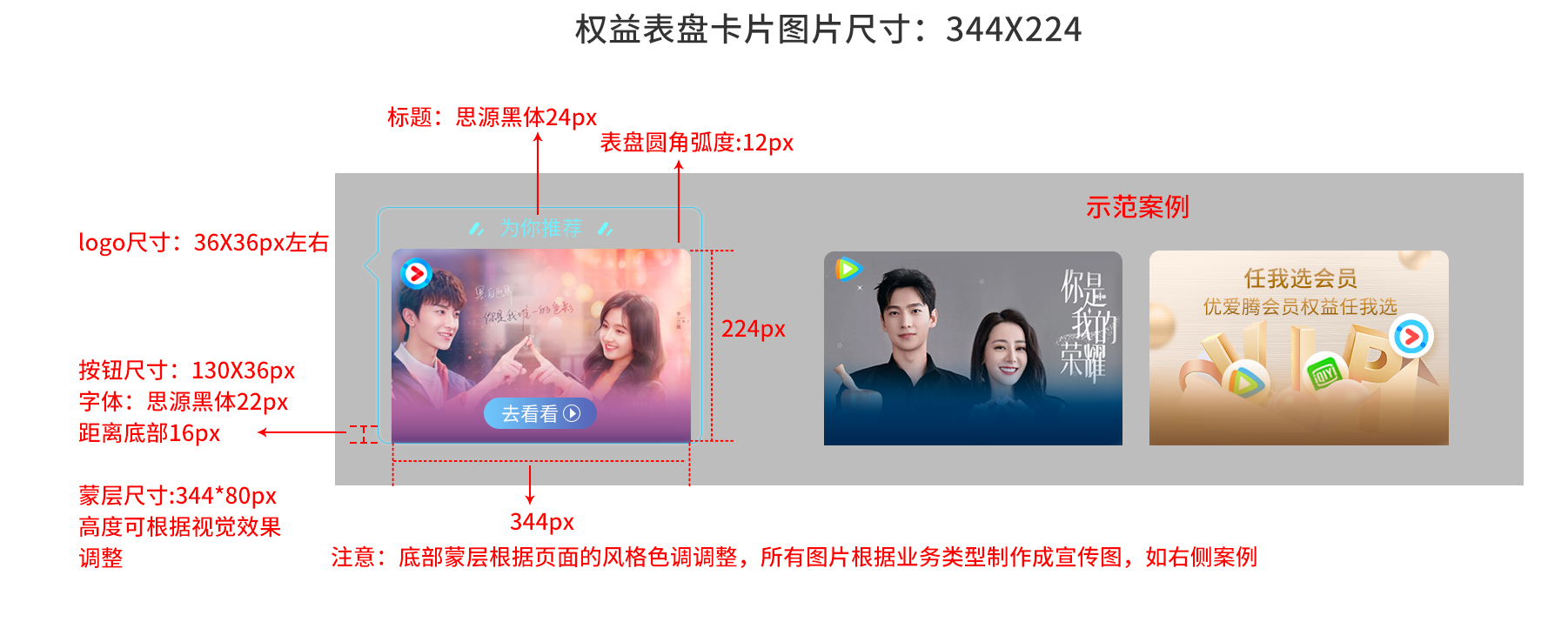
- 38.4.9权益表盘设计规范
-

- 48.1大小宫格规范
-

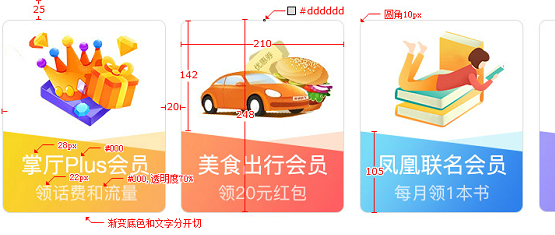
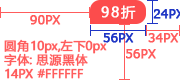
- 5首页宫格角标设计规范
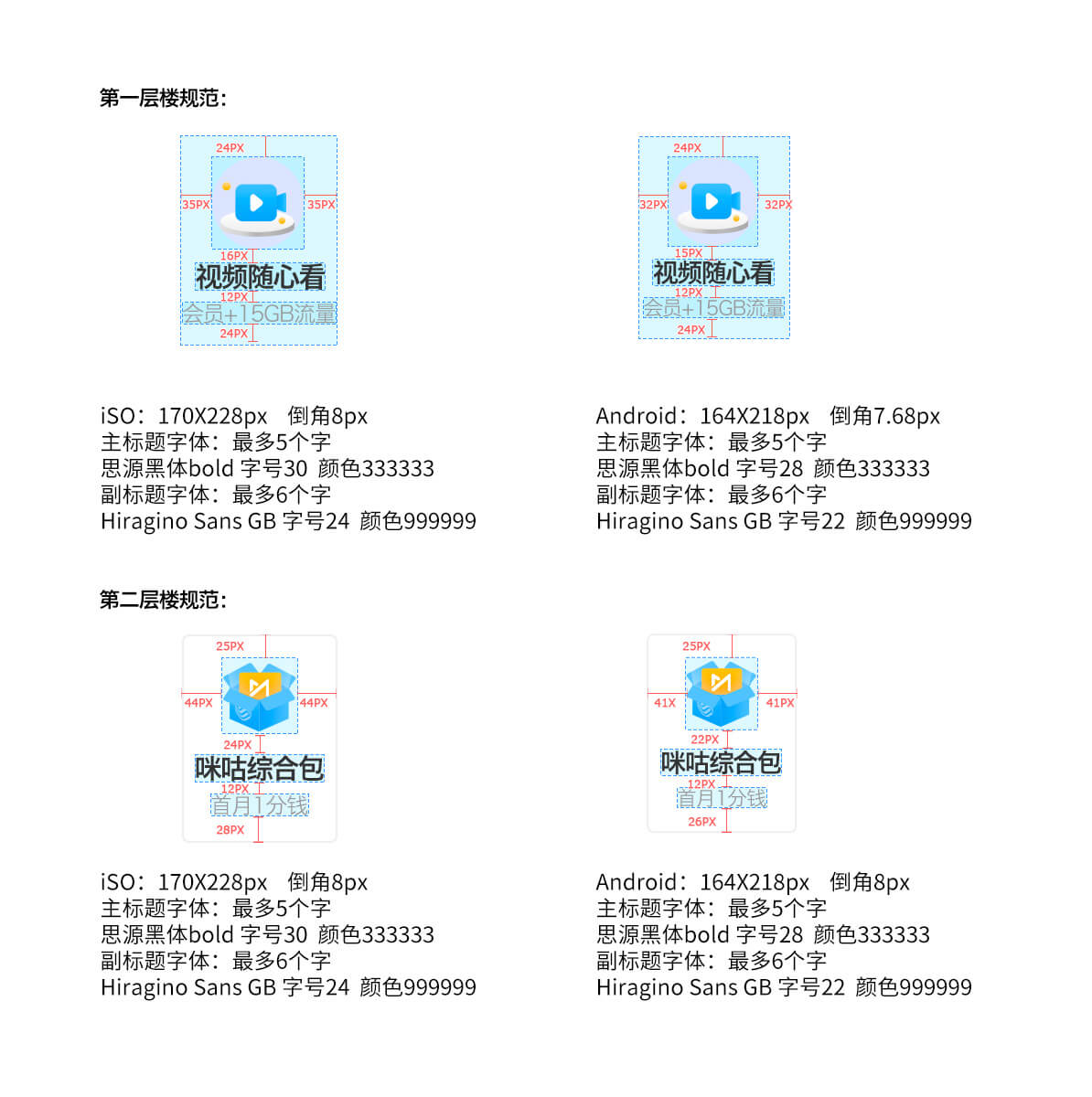
- 6首页楼层规范-标题
-

- 78.5.2首页机动楼层规范
-

- 8首页楼层规范-精选优惠
-

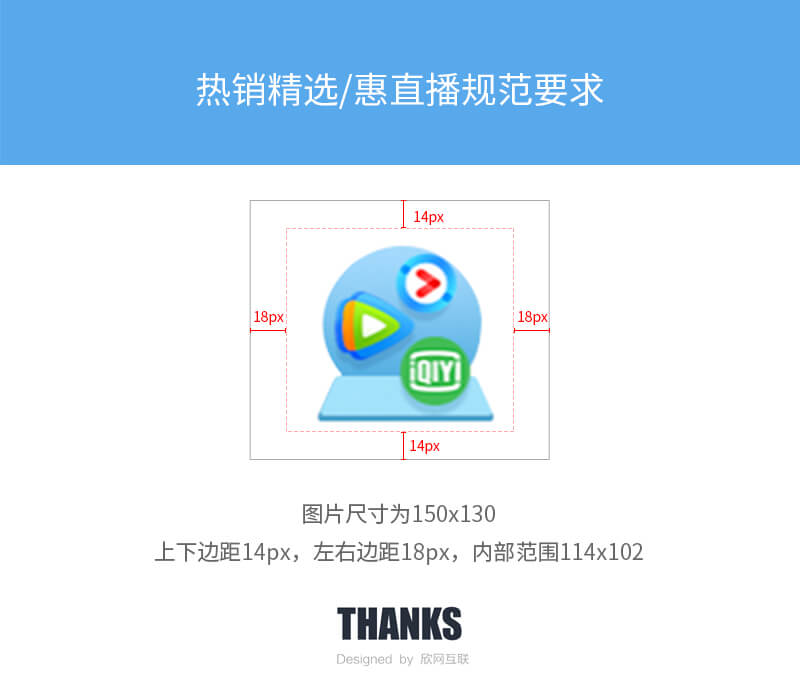
- 98.1精选和直播楼层图片规范
-

- 10权益楼层设计规范(8.5.4)
-

- 11首页楼层规范-号卡
-

- 12首页楼层规范-宽带
-


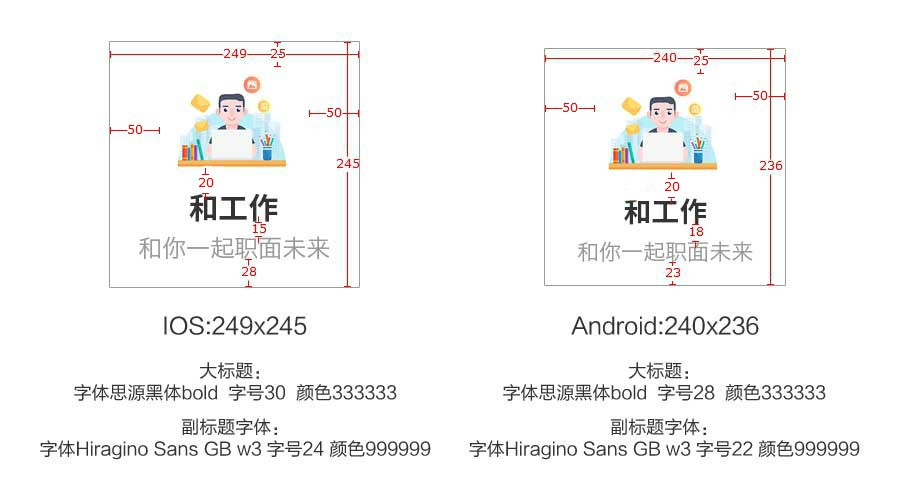
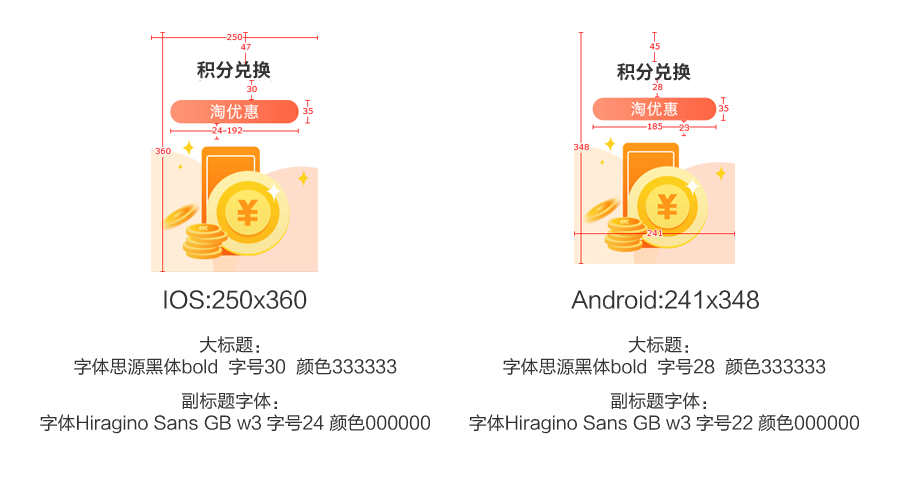
- 13首页楼层规范-业务
- 14首页楼层规范-视频
-

- 15首页楼层规范-集客
-

-

- 16首页楼层设计规范-动感
-

- 17首页楼层设计规范-生活服务
-


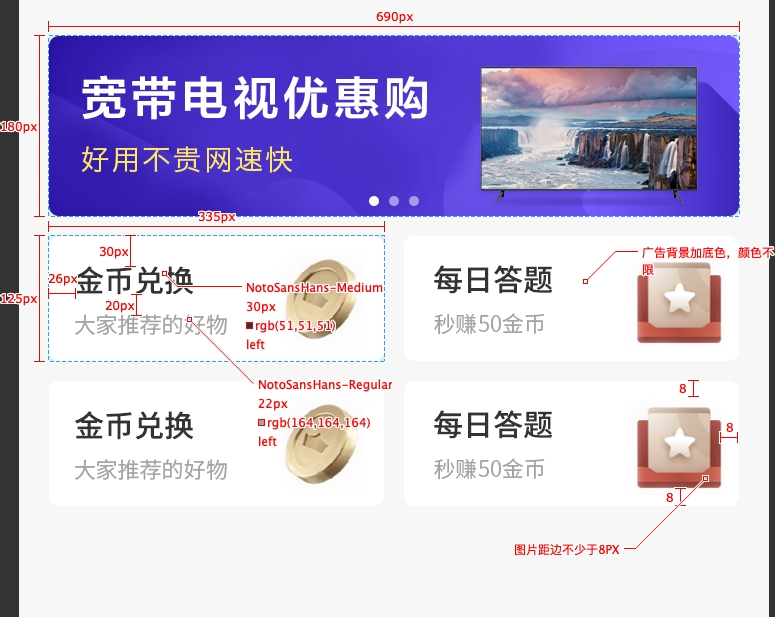
- 18消息中心广告设计规范
-
ios:
 安卓:
安卓:

- 19当月热销设计规范
-

- 20生活频道设计规范
-




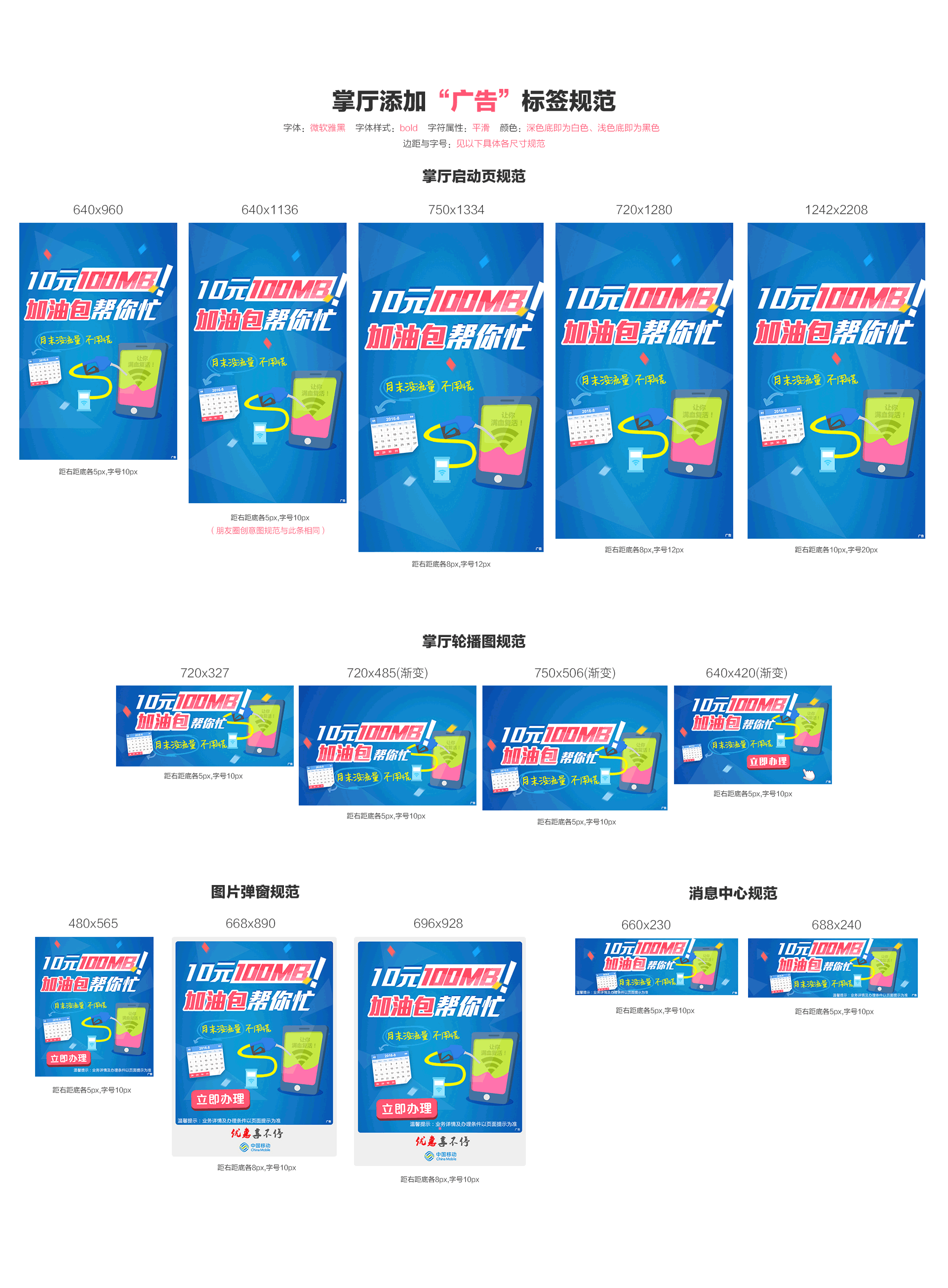
- 21广告水印设计规范
-

- 228.1底部导航设计规范
-

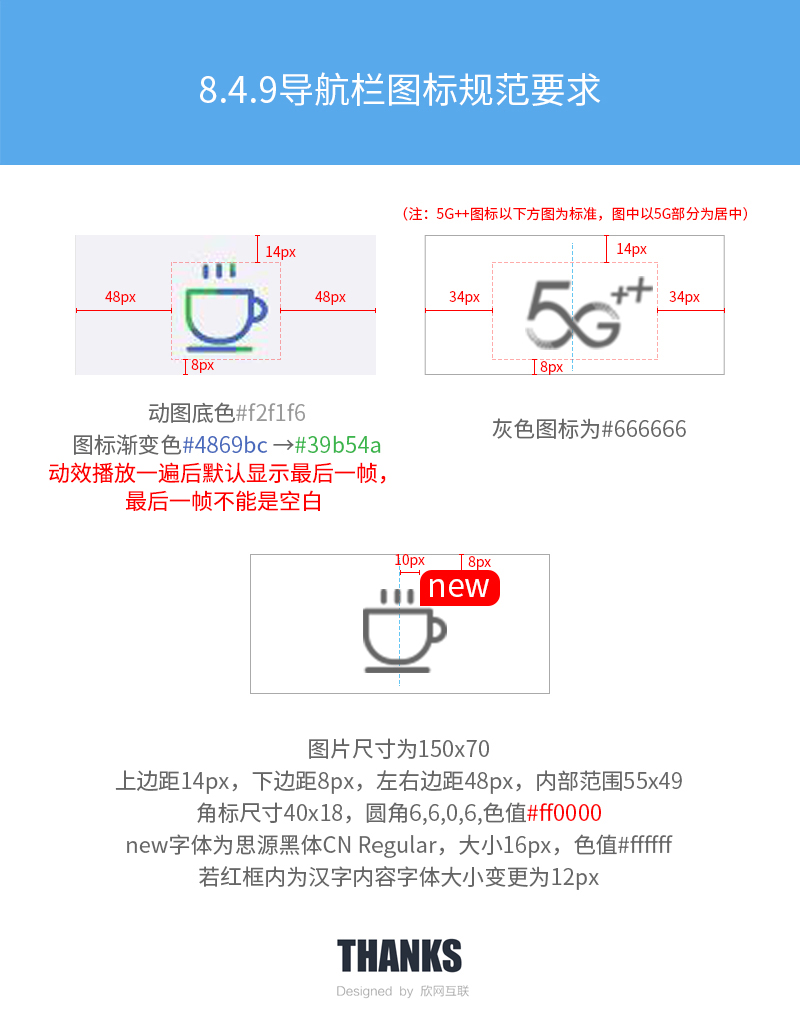
- 238.4.9底部导航设计规范
-

- 245G消息宣传图设计规范要求
-

大宫格180-80

小宫格144-80

- 1搜索框
-

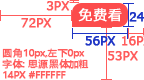
- 2您可能感兴趣
-

- 3温馨提示
-

- 4加减选择框
-

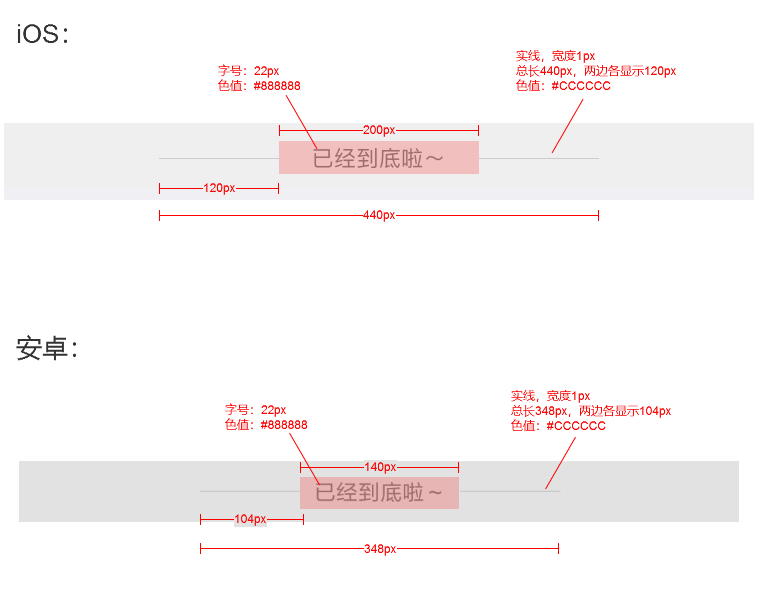
- 5页面底部文字提示
-

- 6异常页面提示规范
-

- 1移动电话行动通信标准
-

- 2流量单位符号
-
GB MB KB B
- 3手机系统名称
-
iOS 安卓
- 4常用词名称
-
iPhone Web WAP WiFi 登录
- 5启动页的底部文字
-
中国移动通信集团江苏有限公司